ワードプレスのテーマ「MH Magazine lite」ですが、本文の文字サイズや行間などが変更できませんので、カスタムCSSを使って変更してみました。
方法は至って簡単です。
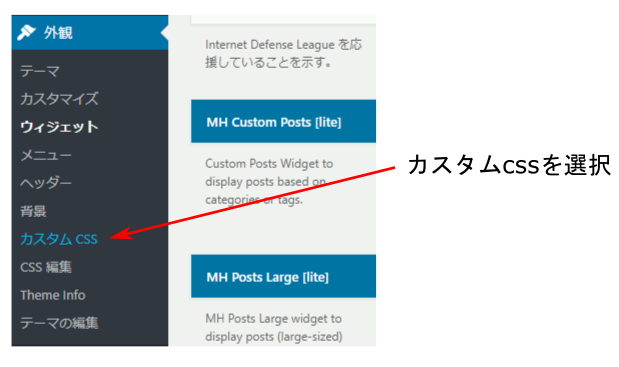
1.外観からカスタムCSSを選びます。

2.カスタムCSS内に下記の記述をします。
body {
font-size: 16px;
line-height: 150%
}
font-size: 16px;
line-height: 150%
}
font-sizeで文字の大きさ、line-heighetで行間が設定できます。
行間は100%で一行分ですので、150%の場合行間が0.5行分空きます。
カスタムCSS上で設定を変更しますので、後で調整する場合も簡単に修正でき、かつ元のCSSを壊さずに済みますので安全です。










コメント